先日RSSリーダー機能を使って情報収集するアプリ「Inoreader」について紹介させていただきました。
RSSや「Inoreader」についてよく分からないという方は、下記の記事を先に読んでいただければ幸いです。
今回の記事では、Inoreaderや他のRSSリーダー情報収集アプリでRSS配信を取り込みたいけど、好きなWebサイトがRSS配信を行っていない場合の対処法を紹介させていただきます。
使用するのは「Feed43」というWebサイトになります。
Feed43とは
Feed43とは、一言でいうとRSSを自動生成してくれるサービスを提供しているWebサイトです。
このサービスにより、RSSを配信していないWebサイトでもFeed43を利用することによってRSS配信リーダーを使った情報収集アプリ用のRSSを独自に作成することができます。
Webサイトは全て英語で書かれているため、最初は抵抗があるかとは思いますが、多少のHTMLの知識があれば比較的簡単に自作のRSSフィードが作成できます。
Feed43には無料版と有料版がありますが、無料版で十分使えると思います。
また、無料版を使用するためにユーザー登録をする必要もないのでお手軽に利用できます。
使い方
Feed43の使い方について順を追って説明させていただきます。
Feed43のWebサイトにアクセス
まずは、下記のリンクからFeed43のWebサイトにアクセスします。
サイトへアクセスしたら”Create your first RSS feed”をクリックします。

RSSフィードを取得したいWebサイトのURLを入力

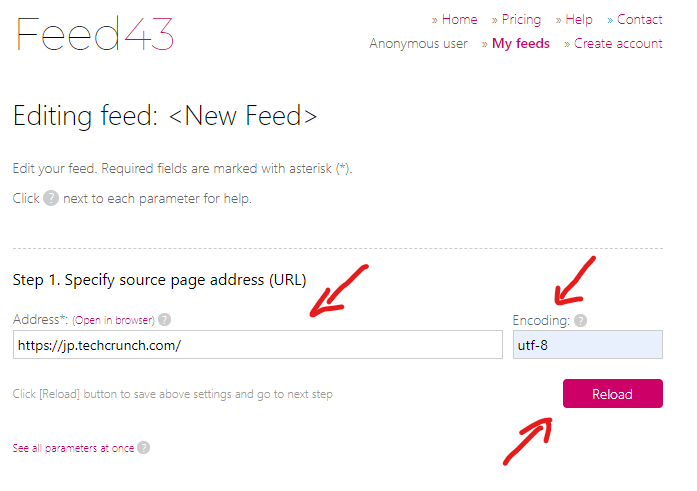
次に”Address”欄に、RSSフィードを取得したいWebサイトのURLを入力をし、”Encoding”に”utf-8″と入力します。
入力し終わったら”Reload”をクリックすると、サイト情報が”Page Source”欄に表示されます。
RSSフィードの取得範囲を確認する
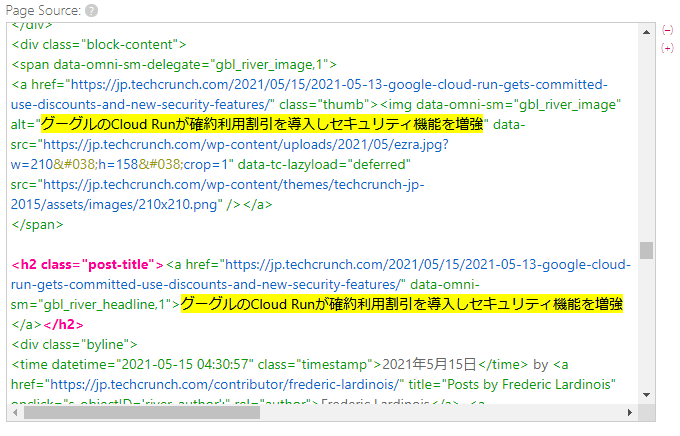
Page Sourceに表示された情報から、RSSフィードの取得範囲を確認します。
ここで念頭に置きたいのは、RSSフィード作成に必要なものは取得したい記事の「URL」と「タイトル」ということです。
Page SourceからURLとタイトルを探す際には一旦RSSフィードを取得したいWebサイトへ行き、記事タイトルをコピーし、Feed43のPage Source内で検索 (Ctrl + F)を掛けると「URL」と「タイトル」が探しやすいでしょう。

例として、TechCrunchのWebサイトを使用していますが、フィードとして表示させたい記事の一覧から記事のタイトルをコピーして、Feed43のPage Sourceで検索を掛けて該当箇所を探しています。
そうすると、取得したい記事の「URL」と「タイトル」が表示されている箇所に関して、特定の繰り返しが見つかると思います。
上記の例だと、他の記事も検索してみると、<h2 class=”post-title”><a href=”記事のURL” data-omni-sm=”その他”>記事のタイトル</a></h2>が繰り返しているので、こちらのコードをRSSフィードの取得範囲とすれば良さそうです。
該当箇所が見つかったらコピーしましょう。
RSSフィードの抽出ルールの作成

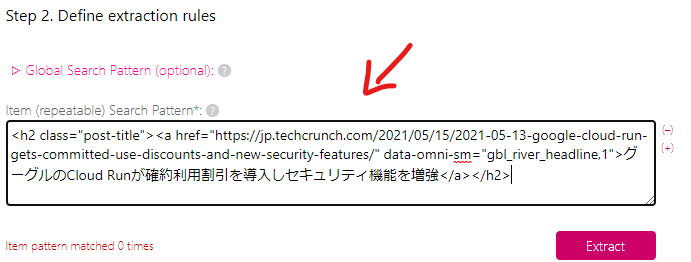
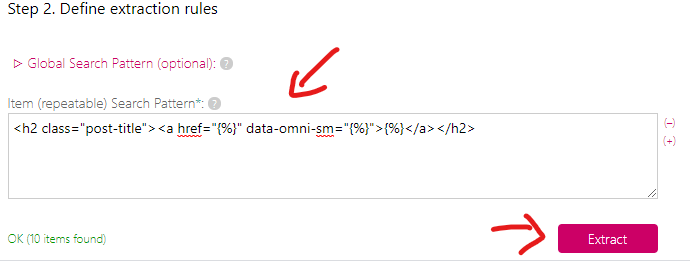
次にStep 2のItem欄に先程コピーしたコードをペーストします。

そして、コード内の記事の「URL」、「タイトル」、「その他」を{%}で置き換えます。
「URL」、「タイトル」、「その他」を{%}で置き換えたら、”Extract”をクリックします。
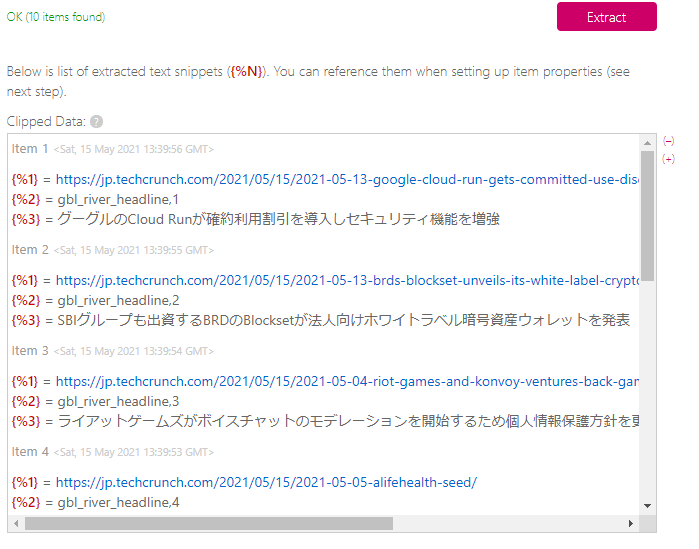
以下のように”Clipped Data”欄に複数記事の「URL」、「タイトル」が表示されていれば成功です。

もし、記事が一つしか表示されていなかったら、抽出すべきコードの箇所や{%}で置き換えるべき「その他」のコードがしっかりと置き換わっていない可能性がありますのでお確かめの上、再度作業を繰り返して”Extract”をクリックして複数の記事情報がでるまで調整してください。
RSSフィードの基本情報設定
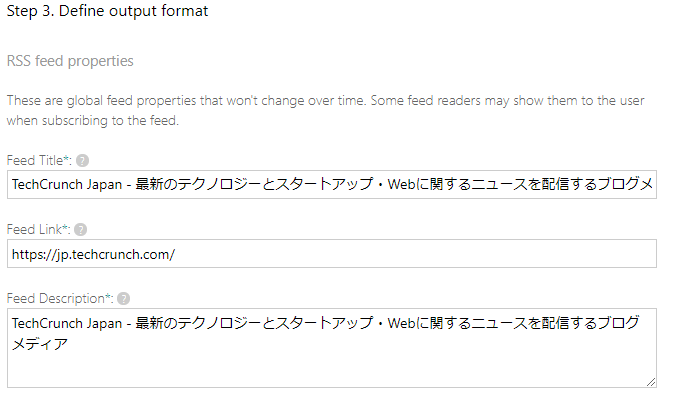
次に、RSSフィードの基本情報を設定していきます。

上記のように”Feed Title”(RSSフィードのタイトル)、”Feed Link”(RSSフィードを作成したいWebサイトのURL)、”Feed Description”(RSSフィードの概要)が自動的に入力されますが、必要に応じて修正してください。
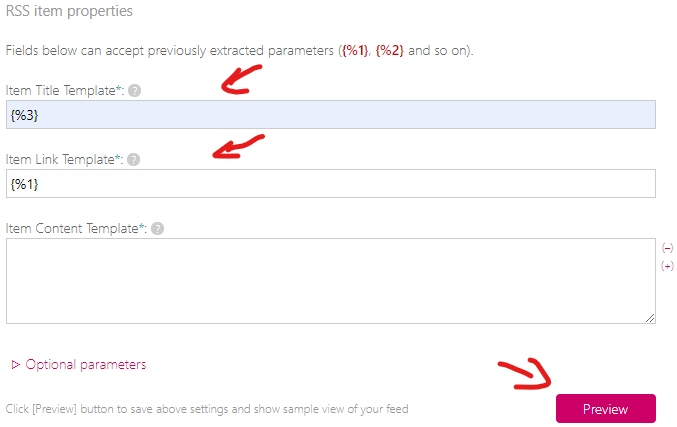
重要なのは次の部分で、先程”Clipped Data”欄に表示された情報をもとにして、RSSフィードを利用する記事の「URL」、「タイトル」の変数を入力します。

- “Item Title Template” = 記事のタイトルの変数
- “Item Link Template” = 記事のURLの変数
変数を入力し終えたら”Preview”をクリックします。
最終確認

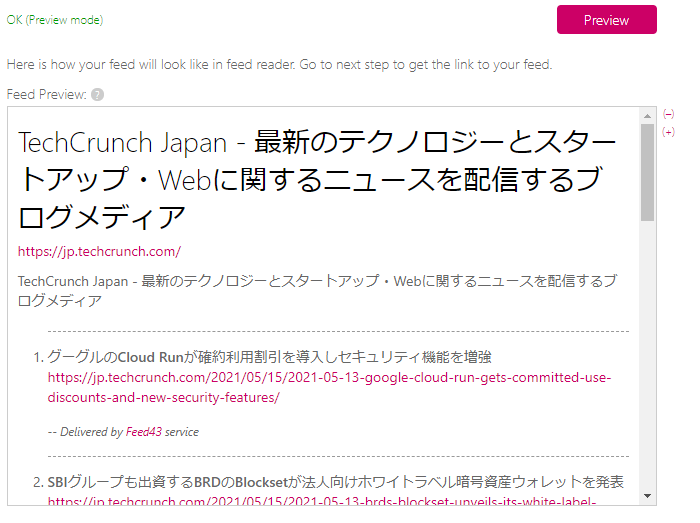
“Preview”をクリックした後に、”Feed Preview”欄に作成したRSSフィードの内容が表示されます。

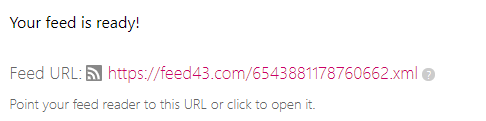
特に問題ないようであれば、”Feed URL”に表示されているURLをコピーして、InoreaderなどのRSSリーダー機能を使って情報収集するアプリのフィード検索欄にコピーしたURLを貼り付け検索します。
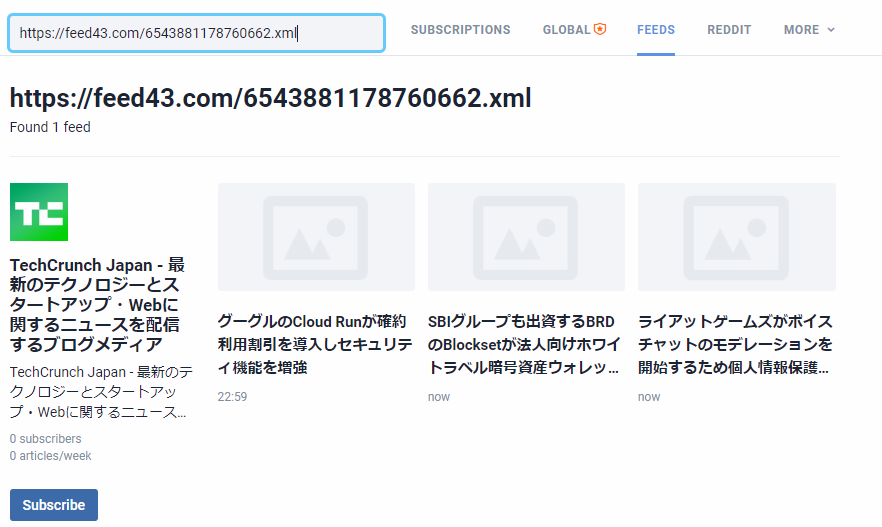
そうすると、以下のように作成したRSSフィードが表示されますので”Subscribe”をクリックしてご自分のフィード一覧に追加します。

まとめ
今回はFeed43を使用してRSSフィードを作成する方法を紹介させていただきましたが如何だったでしょうか?
ご自分のRSSフィードを作成して、RSSリーダー機能を使って情報収集するアプリを是非使いこなしてください!




コメント